
Compose and Deploy WordPress
WordPress Introduction
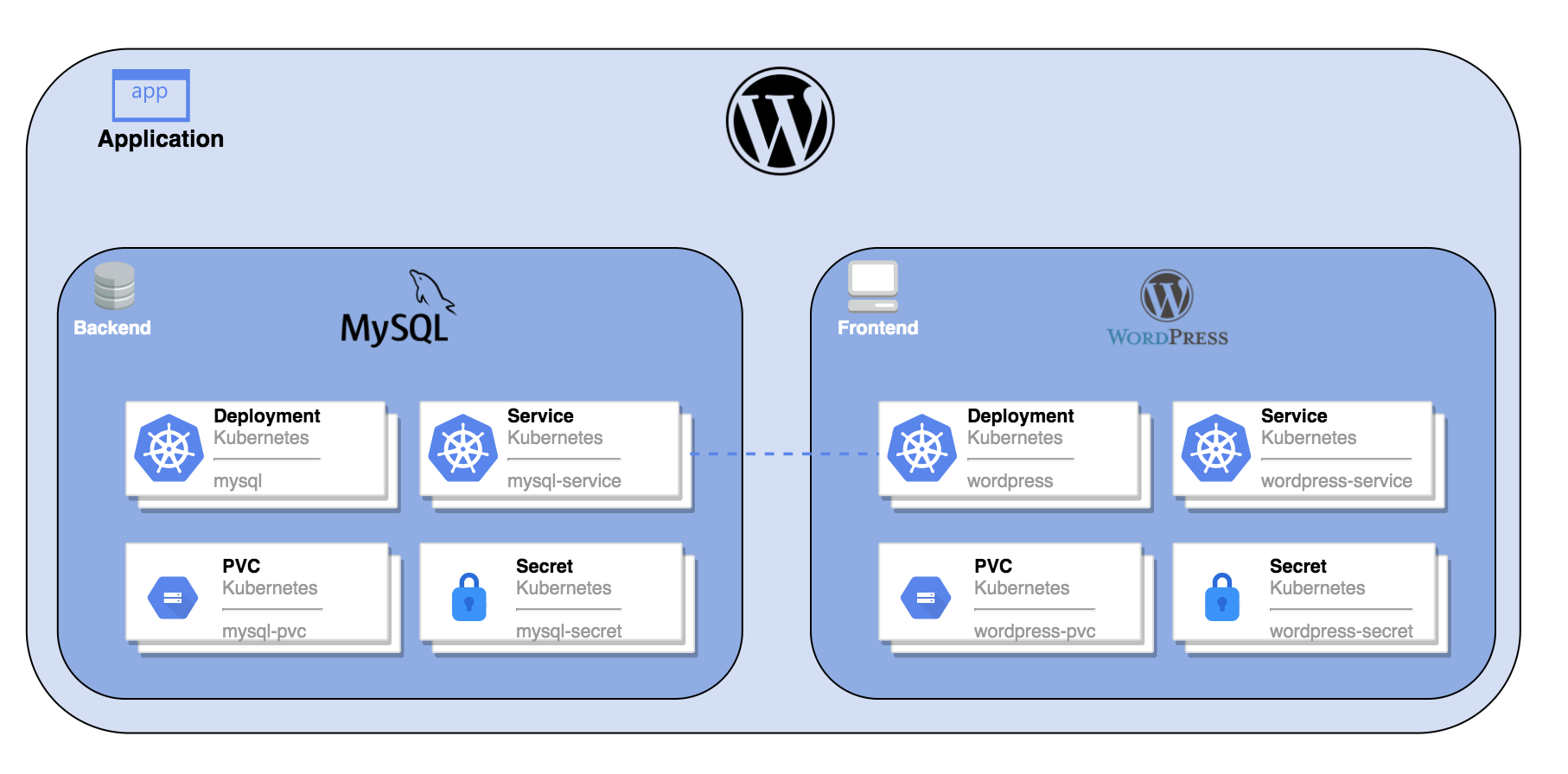
WordPress is a free and open-source content management system written in PHP, allowing users to build their own websites. A complete WordPress application includes the following Kubernetes objects with MySQL serving as the backend database.

Objective
This tutorial demonstrates how to create an application (WordPress as an example) in KubeSphere and access it outside the cluster.
Prerequisites
An account project-regular is needed with the role of operator assigned in one of your projects (the user has been invited to the project). For more information, see Create Workspaces, Projects, Users and Roles.
Estimated Time
About 15 minutes.
Hands-on Lab
Step 1: Create Secrets
Create a MySQL Secret
The environment variable WORDPRESS_DB_PASSWORD is the password to connect to the database in WordPress. In this step, you need to create a Secret to store the environment variable that will be used in the MySQL Pod template.
-
Log in to the KubeSphere console using the account
project-regular. Go to the detail page ofdemo-projectand navigate to Configuration. In Secrets, click Create on the right. -
Enter the basic information (for example, name it
mysql-secret) and click Next. On the next page, select Default for Type and click Add Data to add a key-value pair. Enter the Key (MYSQL_ROOT_PASSWORD) and Value (123456) and click √ in the lower-right corner to confirm. When you finish, click Create to continue.
Create a WordPress Secret
Follow the same steps above to create a WordPress Secret wordpress-secret with the key WORDPRESS_DB_PASSWORD and value 123456. Secrets created display in the list.
Step 2: Create a PVC
-
Go to Persistent Volume Claims under Storage and click Create.
-
Enter the basic information of the Persistent Volume Claims (PVC), for example,
wordpress-pvc, and click Next. -
In Storage Settings, you need to choose an available Storage Class, and set Access Mode and Volume Capacity. You can use the default value directly. Click Next to continue.
-
For Advanced Settings, you do not need to add extra information for this step and click Create to finish.
Step 3: Create an application
Add MySQL backend components
-
Navigate to Apps under Application Workloads, select Composed Apps and click Create.
-
Enter the basic information (for example,
wordpressfor Name) and click Next. -
In Service Settings, click Create Service to create a service in the app.
-
Select Stateful Service to define the service type.
-
Enter the name for the stateful service (for example, mysql) and click Next.
-
In Containers, click Add Container.
-
Enter
mysql:5.6in the search box, press Enter and click Use Default Ports. After that, do not click √ in the lower-right corner as the setting is not finished yet.Note
In Advanced Settings, make sure the memory limit is no less than 1000 Mi or MySQL may fail to start due to a lack of memory. -
Scroll down to Environment Variables and click From secret. Enter the name
MYSQL_ROOT_PASSWORDand choose the resourcemysql-secretand the keyMYSQL_ROOT_PASSWORDcreated in the previous step. Click √ after you finish and Next to continue. -
Click Add Persistent Volume Claim Template under Storage Settings. Enter the PVC name prefix (
mysql) and Mount Path (mode:ReadAndWrite, path:/var/lib/mysql).Click √ after you finish and click Next to continue.
-
In Advanced Settings, you can click Create directly or set other options based on your needs.
Add the WordPress frontend component
-
In Services under Application Workloads, click Create again and select Stateless Service this time. Enter the name
wordpressand click Next. -
Similar to previous steps, click Add Container, enter
wordpress:4.8-apachein the search box, press Enter and click Use Default Ports. -
Scroll down to Environment Variables and click From secret. Two environment variables need to be added here. Enter the values as follows.
-
For
WORDPRESS_DB_PASSWORD, choosewordpress-secretandWORDPRESS_DB_PASSWORDcreated in Task 1. -
Click Add Environment Variable, and enter
WORDPRESS_DB_HOSTandmysqlfor the key and value.
Warning
For the second environment variable added here, the value must be the same as the name you set for MySQL in step 5. Otherwise, WordPress cannot connect to the corresponding database of MySQL.Click √ to save it and Next to continue.
-
-
Under Storage Settings, click Mount Volume, and then click Select Persistent Volume Claim.
-
Select
wordpress-pvccreated in the previous step, set the mode asReadAndWrite, and enter/var/www/htmlas its mount path. Click √ to save it, and then click Next to continue. -
In Advanced Settings, you can click Create directly or set other options based on your needs.
-
The frontend component is also set now. Click Next to continue.
-
You can set route rules (Ingress) here or click Create directly.
-
The app will display in the list after you create it.
Step 4: Verify resources
In Workloads, check the status of wordpress-v1 and mysql-v1 in Deployments and StatefulSets respectively. If they are running properly, it means WordPress has been created successfully.
Step 5: Access WordPress using NodePort
-
To access the Service outside the cluster, in the navigation pane on the left, click Application Workloads > Services first. Click the three dots on the right of
wordpressand select Edit External Access. -
Select
NodePortfor Access Method and click OK. -
Click the Service and you can see the port is exposed.
-
Access this application at
{Node IP}:{NodePort}.Note
Make sure the port is opened in your security groups before you access the Service.
Feedback
Was this page Helpful?
Receive the latest news, articles and updates from KubeSphere
Thanks for the feedback. If you have a specific question about how to use KubeSphere, ask it on Slack. Open an issue in the GitHub repo if you want to report a problem or suggest an improvement.












 Previous
Previous
